Everything by Anna Aspnes
ArtPlay Downtown
http://www.oscraps.com/shop/Artsy-Layered-Template-No.-202.html
Artsy Layered Template #202 (used some of the paint and textures)
http://www.oscraps.com/shop/Artsy-Layered-Template-No.-202.html
Downtown Wordart No 1
http://www.oscraps.com/shop/Downtown-WordART-No.-1.html
ArtistEdge Overlay No 9
http://www.oscraps.com/shop/product.php?productid=46457&cat=298&page=1
Process: I knew that I wanted the photo I found on the internet to be the focus
of this layout, I placed it on the bottom of my page, applied a reverse mask and
used a brush to bring in the areas I wanted to show. I then tried several of the
artsy papers below it and chose #2. I added some transfers to the left of the
page and masked it and used my gradient brush to delete the right edge to help
it blend onto my page. I then took some of the paint and textures from
Layered Template #202, as well as wordart and some of the brush strokes.
Sunday, July 26, 2015
Sunday, July 19, 2015
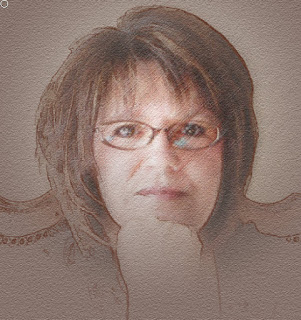
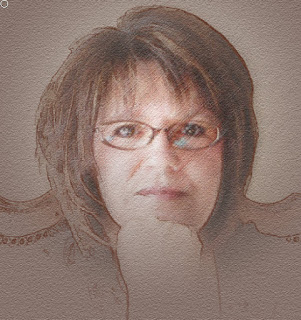
Line Sketch
Tutorial created using Photoshop C6


1.
Choose the photo you want to work with. For this tutorial I choose the photo I used
for my avatar. Start by duplicating the photo twice by pressing Ctrl-J two
times.
2.
With the top layer (Layer 1 copy) active in the
layers panel, go to Filter>Blur>Smart Blur. We’re not really creating a blur here but
rather creating the line-drawing effect.
Go to the Mode drop down menu at the bottom of the Smart Blur dialog and
choose Edge Only. Set the Quality
drop-down menu to High. Then, move the
Radius and Threshold sliders to refine how much line detail you want. For this photo I set the Radius to 2.5 and
the Threshold to 25. Click OK
Note: What
you want to achieve is the amount of outline you want, you can go more by
decreasing the Threshold and Increasing the Radius. Just play around with it until you get the
look you want.
3. Now we need to extract the line drawing from the
layer so we can change the line color.
Go to the Channels panel (Window>Channels), hold down the Ctrl key,
and click on the RGB channel thumbnail.
This will load the luminosity of the image as a selection. Since the image is black and white, it will
ignore black and load just the white area.
- Photoshop Element users don’t have The Channels function so replace step 3 with these instructions.
-
Layer1 copy
Ctrl I to inverse (you should have a white background with black outlines. Go to
Select>Color Range
-
Select:
Highlights
-
Selection
Preview: White Matte
-
Click okay
- You should have the marching ants on the line work, click on the delete button and you white background should be removed.
4.
With the selection active, go back to the layer
panel and click the Create a New Layer icon at the bottom of the Layers panel
to create a new blank layer (Layer2). Click
the Eye icon to the left of the original line drawing layer (Layer 1 copy) to
hide it. Then press Shift –Backspace to
bring up the Fill Dialog. Choose Black
from the Use drop-down menu, and click OK. Press Ctrl-D to deselect. The line-drawing effect over the original
photo creates an interesting result.
5.
Click on the original Background in the Layers
panel to make it active. And go to Filter>Blur>Average. It will look at the overall image and
generate a color fill based on the average color tone of the entire image. Usually the result will look good, but
experiment with other colors to what works best for your image.
6.
Activate the duplicate layer (Layer 1) that
still contains the original image. Hold
down the Alt key and click the Add Layer Mask icon (circle in a square) at the
bottom of the Layers panel. This will
create a layer mask filled with black, hiding the entire layer.
7.
Select the Gradient tool (G). Press D to set the Foreground color to white. Click the down-facing arrow next to the
gradient preview in the Options Bar to open the Gradient Picker and choose the
Foreground to Transparent gradient. To the right of the gradient preview in the
Options Bar, choose the Radial Gradient icon.
8.
Click to start the gradient in the area of the
image where the main subject is, then drag toward the bottom of the image. (I started my selection at the now base of my
glasses and ended just below my hand.) This will reveal the image in the where
you started dragging and fade away the edges to reveal a portion of the
original photo.
9.
Since we want the image to transition from a
photo to a line drawing, we need to mask the line drawing area in the
middle. Select the layer containing the
line drawing (Layer 2) and click the Add Layer Mask icon again (but this time
without holding down Alt). This will add
a layer mask filled with white, revealing the entire layer.
Press X until the Foreground color
is set to black. Using the Gradient tool
again, draw the gradient in the same area and distance as you did in the
previous step. Now as the photo fades
out, the line drawing fades in.
10.
Let’s slightly change the color of the
outline. Click the layer thumbnail for
the line drawing layer (Layer 2) to make the layer active and not the
mask. Click the Lock Transparent Pixels
icon (checkerboard) at the top of the Layers panel. Click the foreground color swatch at the
bottom of the toolbox, select a color in the Color Picker (I went with a brown
shade) and click OK. Press Alt-Backspace
to fill the lines with your chosen color.
To finish the effect, I added some
texture to the background color.
Activate the Background layer and go to Filter>Filter Gallery>Texturizer. Set the Texture drop-down menu to Sandstone,
Scaling to 149, Relief to 6, and click OK.
Click on layer one photo (not the
mask), go to Filter>Filter Gallery>Texturizer keep the same settings as
you had with background texture click okay, go back into Filter Gallery to add
some additional texture, this time instead of Texturizer in the drop down,
choose Rough Pastel. For this photo I
used Stroke Length 28, Stroke Detail 20, Texture Canvas, Scaling 76, Relief
12. Again each photo may use different
settings, just play around with them until you get the desired results.
11.
For the final step – do some clean-up on the
line work. Go to Layer 2, click on the mask, using a soft brush start cleaning
up some of the more erratic lines to make it more realistic, or use your
gradient tool once again to fade out certain areas. For this photo I wanted to fade the bottom
portion a bit more, so I started the gradient from the bottom of the photo and
went upward.
You can also turn off the line layer and get
a soft portrait effect. Have fun with
this and try out different filters. Make
this your own.
Saturday, July 18, 2015
Plant Smiles
Everything by Anna Aspnes
Artsy Template MultiPack 5 no 3
http://www.oscraps.com/shop/Artsy-Template-MultiPack-No.-5.html
ArtPlay Grow Fresh
http://www.oscraps.com/shop/ArtPlay-Palette-Grow-Fresh.html
MultiMedia Summer2
http://www.oscraps.com/shop/MultiMedia-Summer-No.-2.html
Grow Fresh Wordart 1
http://www.oscraps.com/shop/Grow-Fresh-WordART-No.-1.html
Grow Fresh 1
http://www.oscraps.com/shop/Go-Fresh-No.-1.html
Process: Use ArtPlay Grow Fresh Papier as my base layer in Artsy Template MuliPack 5. Clipped images to framed clipping mask. Turned off all of the Artsy Template layers and starting at the bottom turned them on and either clipped a transfer, papier or recolored them. Some I left off on this layout. Added cluster of elements and various other items to finish this off.
Artsy Template MultiPack 5 no 3
http://www.oscraps.com/shop/Artsy-Template-MultiPack-No.-5.html
ArtPlay Grow Fresh
http://www.oscraps.com/shop/ArtPlay-Palette-Grow-Fresh.html
MultiMedia Summer2
http://www.oscraps.com/shop/MultiMedia-Summer-No.-2.html
Grow Fresh Wordart 1
http://www.oscraps.com/shop/Grow-Fresh-WordART-No.-1.html
Grow Fresh 1
http://www.oscraps.com/shop/Go-Fresh-No.-1.html
Process: Use ArtPlay Grow Fresh Papier as my base layer in Artsy Template MuliPack 5. Clipped images to framed clipping mask. Turned off all of the Artsy Template layers and starting at the bottom turned them on and either clipped a transfer, papier or recolored them. Some I left off on this layout. Added cluster of elements and various other items to finish this off.
Wednesday, July 15, 2015
Let The Music Soar
Everything by Anna Aspnes
ArtPlay Take Flight
http://www.oscraps.com/shop/product.php?productid=11013235&cat=398&page=1
Artsy Transfers Take Flight
COMING SOON
Gold Paint 3
http://www.oscraps.com/shop/product.php?productid=10008199
Process: Extract photo, used some hair brushes I had to add some flowing hair back to make it a bit more realistic. Placed it on Solid Paper 1, duplicated paper and Blend Mode Multiply to darken it, bring out the pink. I added transfer6 to the upper end of the page. I love the pinks and laces that Anna added to this weeks Artsy Transfers Take Flight, they were perfect to add to my page. Once all my elements were in place I created a composite by holding down the CTRL+Shift+ALT+E on my PC. I added some texture by going to my filter / add Texture / Sandstone. I then finished off my adjustment filter gradient map and choosing a purple/greenish gradient, used blend mode Overlay and reduced the Opacity to 36%.
ArtPlay Take Flight
http://www.oscraps.com/shop/product.php?productid=11013235&cat=398&page=1
Artsy Transfers Take Flight
COMING SOON
Gold Paint 3
http://www.oscraps.com/shop/product.php?productid=10008199
Process: Extract photo, used some hair brushes I had to add some flowing hair back to make it a bit more realistic. Placed it on Solid Paper 1, duplicated paper and Blend Mode Multiply to darken it, bring out the pink. I added transfer6 to the upper end of the page. I love the pinks and laces that Anna added to this weeks Artsy Transfers Take Flight, they were perfect to add to my page. Once all my elements were in place I created a composite by holding down the CTRL+Shift+ALT+E on my PC. I added some texture by going to my filter / add Texture / Sandstone. I then finished off my adjustment filter gradient map and choosing a purple/greenish gradient, used blend mode Overlay and reduced the Opacity to 36%.
Saturday, July 11, 2015
A Little Birdie Told Me
My granddaughter Sydney when she was a little toddler. Her nickname back then was Birdie.
Everything by Anna Aspnes
ArtPlay Take Flight
http://www.oscraps.com/shop/product.php?productid=11013235&cat=398&page=1
Artsy Blendz No 5
http://www.oscraps.com/shop/product.php?productid=10013238&cat=389&page=1
Process: I used Artsy Paper 1 for my background, placed my photo were I wanted and used a reverse mask. After loading the Artsy Blendz brushz, I used No 8 to erase some of the mask to allow the photo to show. I added the frame, used the number 2 transfer so part of the birds was over the frame. I erased some of the other elements in that transfer. I added the rest of my elements to finish up the layout.
Everything by Anna Aspnes
ArtPlay Take Flight
http://www.oscraps.com/shop/product.php?productid=11013235&cat=398&page=1
Artsy Blendz No 5
http://www.oscraps.com/shop/product.php?productid=10013238&cat=389&page=1
Process: I used Artsy Paper 1 for my background, placed my photo were I wanted and used a reverse mask. After loading the Artsy Blendz brushz, I used No 8 to erase some of the mask to allow the photo to show. I added the frame, used the number 2 transfer so part of the birds was over the frame. I erased some of the other elements in that transfer. I added the rest of my elements to finish up the layout.
Wednesday, July 8, 2015
Old World Art
Everything by Anna Aspnes
ArtPlay Pallette Old World
http://www.oscraps.com/shop/product.php?productid=11013168&cat=383&page=1
Taped Textures3
http://www.oscraps.com/shop/product.php?productid=11013160&cat=383&page=1
Gold Paint Overlays1
http://www.oscraps.com/shop/product.php?productid=28910&page=1
Hipster Plumes 31
http://www.oscraps.com/shop/product.php?productid=31150&page=1
Process: Used Old World solid paper3 as my background paper, place photo of sketch as second layer enlarged it to cover page. Used Multiply mode so it would take on the color of the background paper, set Opacity to 72%, copy layer, Multiply mode and Opacity to 46%. This was still a bit strong so I masked the copy and used my gradient brush to take out some of the stronger lines of the sketch to tone it down a bit. I added another photo that had a dark background and some gauges and lights, set to screen so only the brightest areas shown through. Added mask and erased some of the stronger lights. I used the tape texture in the upper right corner, it really added a bit of depth there. Used various transfers and brushes to add interest, framed my photo added some clusters. The flower I changed the color tone a bit by using the Hue and Saturation adjustments, added a gradient map as well to tone the color down a bit. I wanted to also add a bit of depth and used the burn and dodge tool.
ArtPlay Pallette Old World
http://www.oscraps.com/shop/product.php?productid=11013168&cat=383&page=1
Taped Textures3
http://www.oscraps.com/shop/product.php?productid=11013160&cat=383&page=1
Gold Paint Overlays1
http://www.oscraps.com/shop/product.php?productid=28910&page=1
Hipster Plumes 31
http://www.oscraps.com/shop/product.php?productid=31150&page=1
Process: Used Old World solid paper3 as my background paper, place photo of sketch as second layer enlarged it to cover page. Used Multiply mode so it would take on the color of the background paper, set Opacity to 72%, copy layer, Multiply mode and Opacity to 46%. This was still a bit strong so I masked the copy and used my gradient brush to take out some of the stronger lines of the sketch to tone it down a bit. I added another photo that had a dark background and some gauges and lights, set to screen so only the brightest areas shown through. Added mask and erased some of the stronger lights. I used the tape texture in the upper right corner, it really added a bit of depth there. Used various transfers and brushes to add interest, framed my photo added some clusters. The flower I changed the color tone a bit by using the Hue and Saturation adjustments, added a gradient map as well to tone the color down a bit. I wanted to also add a bit of depth and used the burn and dodge tool.
Sunday, July 5, 2015
Fun at the Waterpark
Risa playing at the water park
Everything by Anna Aspnes
Tutorial on using Camera Raw settings for editing
http://annaaspnes.typepad.com/anna/2015/07/tutorial-non-destructive-photo-editing.html
Artplay Oasis
http://www.oscraps.com/shop/product.php?productid=11013201&cat=383&page=1
Oasis No 1
http://www.oscraps.com/shop/product.php?productid=11013200&cat=383&page=1
Vacation Wordart No 1
http://www.oscraps.com/shop/product.php?productid=11013198&cat=383&page=1
Urban Threadz No 9
http://www.oscraps.com/shop/product.php?productid=11013199&cat=383&page=1
Summery Edge Overlay
http://www.oscraps.com/shop/product.php?productid=11013103
Sparkle Edge Overlays 1
http://www.oscraps.com/shop/product.php?productid=46244&page=1
Process: Placed Artsy Paper 4B as my background. Chose my photo, used my Camera Raw settings to adjust exposure and color. See Tutorial on Anna's Blog. Added reverse mask to photo and brushed out what I wanted to see, I did this because there were a lot of distractions behind Risa. Clipped photo to one of the Oasis transfers, also added mask to transfer and erased some areas. Next I added some brush work and erased some of the areas, added wordart and recolored as well as adding a white stroke. Copied wordart and added it below the original wordart, colored it black and moved it one point down and to the left. Worked on cluster to the left, added frame and decided to add a photo under it. Clipped photo to one of the brush 10. Duplicated photo and used blend mode linear dodge. Added edges and recolored.
Everything by Anna Aspnes
Tutorial on using Camera Raw settings for editing
http://annaaspnes.typepad.com/anna/2015/07/tutorial-non-destructive-photo-editing.html
Artplay Oasis
http://www.oscraps.com/shop/product.php?productid=11013201&cat=383&page=1
Oasis No 1
http://www.oscraps.com/shop/product.php?productid=11013200&cat=383&page=1
Vacation Wordart No 1
http://www.oscraps.com/shop/product.php?productid=11013198&cat=383&page=1
Urban Threadz No 9
http://www.oscraps.com/shop/product.php?productid=11013199&cat=383&page=1
Summery Edge Overlay
http://www.oscraps.com/shop/product.php?productid=11013103
Sparkle Edge Overlays 1
http://www.oscraps.com/shop/product.php?productid=46244&page=1
Process: Placed Artsy Paper 4B as my background. Chose my photo, used my Camera Raw settings to adjust exposure and color. See Tutorial on Anna's Blog. Added reverse mask to photo and brushed out what I wanted to see, I did this because there were a lot of distractions behind Risa. Clipped photo to one of the Oasis transfers, also added mask to transfer and erased some areas. Next I added some brush work and erased some of the areas, added wordart and recolored as well as adding a white stroke. Copied wordart and added it below the original wordart, colored it black and moved it one point down and to the left. Worked on cluster to the left, added frame and decided to add a photo under it. Clipped photo to one of the brush 10. Duplicated photo and used blend mode linear dodge. Added edges and recolored.
Subscribe to:
Posts (Atom)

























